Dreamweaver iFrame Kullanimi
Dreamweaver iFrame Kullanımı
iFrame'i anlatmak için şöyle bir örnek verebiliriz. Sayfamızın içerisinde tıpkı bir katman (Layer) gibi istediğimiz bir alanda harici bir sayfayı dokümanımızın içine oturtma işlemidir.
iFrame eklemek için;
Öncelikle iFrame olarak çağıracağınız doküman önceden hazırlanmış ve kaydedilmiş olmalıdır.
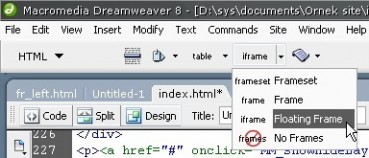
Daha sonra içerisine iFrame eklemek istediğiniz dokümanı DW içerisinde açıp kod görünümüne geçip Insert panel altındaki HTML sekmesine seçiyoruz. Panelin sağ kısmına doğru Frames isimli düğmenin bir alt düğmesi olan Floating Frame isimli düğmeye tıklıyoruz. Sayfamıza <iframe></iframe> şeklinde bir kod eklenecektir. Aynı işlemi Insert / HTML / Frames menüsü ile de yapmak mümkün.

Insert panelden HTML sekmesi altında yer alan Frames düğmesinden sayfanıza iFrame ekleyebilirsiniz
İşin bundan sonraki kısmını DW'ın Code hints'leri ile halledebiliriz. Şimdi kürsör ile <iframe> tagının içine giriyoruz ve tagın sonunda bir kez boşluğa basıyoruz ve code hints'ler listeleniyor.
Bu listeden SRC‘yi bulup ENTER'a basıyoruz ve SRC kısmına hedef iframe dosyasının adresini giriyoruz.

iFrame için ilgili ayarları Code hints'ler sayesinde zahmetsizce yapabilirsiniz
Ya da Browse diyerek dosyayı seçebiliriz.
![]()
Browse ile kaynak dosyayı seçebilirsiniz
Daha sonra sırasıyla
-
NAME="frame_adi"
-
MARGINWIDTH="0" (İçeriğin kenarlara olan yatay uzaklığı)
-
MARGINHEIGHT="0" (İçeriğin kenarlara olan dikey uzaklığı)
-
FRAMEBORDER="0" (Çerçeve kalınlığı)
-
SCROLLING="YES" (Kaydırma çubuğu)
-
STYLE="WIDTH: 200; HEIGHT: 225"
Gibi ek parametreleri de yollayabilirsiniz. Kodumuzun son hali şuna benziyor;
-
<iframe style="width: 200px; height: 225px" name="frame_adi"
-
marginWidth="0" marginHeight="0" src="iframe.htm" frameBorder="0"
-
scrolling="yes"></iframe>
-
Bu şekilde gerekli ayarları yaptıktan sonra iFrame'imiz kullanıma hazır. Sayfayı kaydedip deneyebilirsiniz.
DW içerisinde iFrameler ile çalışırken tasarım görünümünde iFrameleri aşağıdaki şekilde görürsünüz. Bu şekil iFrame için yer ve büyüklük bakımından bize fikir vermesi açısından oldukça kullanışlı bir özellik olarak karşımıza çıkıyor. Fakat daha önce de belirttiğimiz gibi ince ayarları ve parametreli kod görünümünden halletmemiz gerekiyor.

iFramelerin DW içerisinde görünüşü
Bu işlem için bu kadar uğraşmak yerine piyasada ücretli veya ücretsiz bulabileceğiniz birçok eklenti ile de aynı işlemleri çok daha zahmetsiz bir şekilde yapmanız mümkün. Dreamweaver Sayfasi dosya arşivinde de bulabileceğiniz birçok eklenti işinizi görecektir.

















